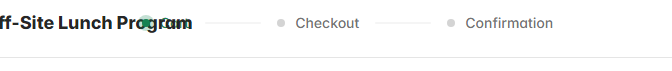
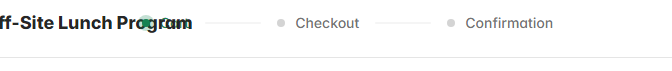
just as the title says. during “Checkout” the top progression bar for what stage of the checkout process is overlapping the title. would recommend shrinking it, or allowing us to work wrap the title, unless there is another solution?
image example provided. This doesn’t happen on mobile, only desktop / tablet / larger displays.

Hi,
This is a rare case where the store name is lengthy, and the screen width is low. Thank you for the report. Our tech team will fix this issue soon.
1 Like
understood. as a work around, I added my own javascript that drops the progression bar down 50px which solved it, at least for us. easy fix  … until a resolution is provided, thanks.
… until a resolution is provided, thanks.
To solve this issue, we have removed the text and kept the image logo only on the checkout page. Please check if it is working fine in your store.
We have some feedback on things you have added using a custom script:
- The 50px CSS seems to be adding unnecessary whitespace to the header.
- You can disable the shipping method from the dashboard from Settings > Shipping rather than hiding it using CSS
- Text changes like “Shipping” to “Delivery fee” can be done from Setting > Translations.
It is advisable to use the dashboard features if they are available rather than adding custom code. While it may seem easy to add custom CSS or scripts, we cannot guarantee that they will continue to function in the future. Any custom code that you add may break when we make changes to our product.
Regards,
Shyjal
In reference to the fix by removing the text …
Confirmed this solution works. removed my work around code.
in reference to the “hiding Shipping”
Either I don’t see what you are referring to, or you don’t realize what exactly i’m doing in my script. the function i created named “hideShippingSection” hides the “delivery” options that are located below the “Checkout Details” section and above the “Payment Options” section. This is due to all our orders having a delivery applied, but we don’t want to present the Delivery options as they are non-optional. The “Settings > Shipping” you directed me to has an option to enable/disable, and option to change the amounts. If you can tell me how i can hide that section from that area of the config, I’m not finding it, please advise?
in reference to the “change Shipping to Delivery Fee” … thanks for that info. Didn’t realize we could change that text there.
Hi,
I rechecked your store and understand your requirements now. You need to add a delivery fee to the order but don’t want to show it as an option in the form, right? This is a rare case.
I thought you wanted to disable the delivery option altogether, so I suggested you disable it from Settings > Shipping.
that’s correct. The only reason we want to hide the Delivery option is because it’s not really an option for us, it’s more like a “non-optional added fee” that we apply to all out orders, but we apply it 1 time per order, and not 1 time per item, so we can’t simply add it to the item cost. I know it may seem rare, but maybe its not as rare as you would think and maybe others just accept the fact that it’s a single button that exists that isn’t changeable? I mean, personally I don’t mind it, but our company, the higher ups, don’t want customers seeing it as it misleads them to thinking it’s optional. if that makes sense?
1 Like